Menu
Hygraph
- Home page
- https://hygraph.com/
- @hygraph
- Type:
- API Driven
- Supported Site Generators:
- All




About Hygraph
Hygraph is the original GraphQL-native Headless CMS, going a step beyond, helping you power a many-to-many relationship between different content sources and devices.
Get started: https://app.hygraph.com/signup/
Request a demo: https://hygraph.com/contact
Product overview
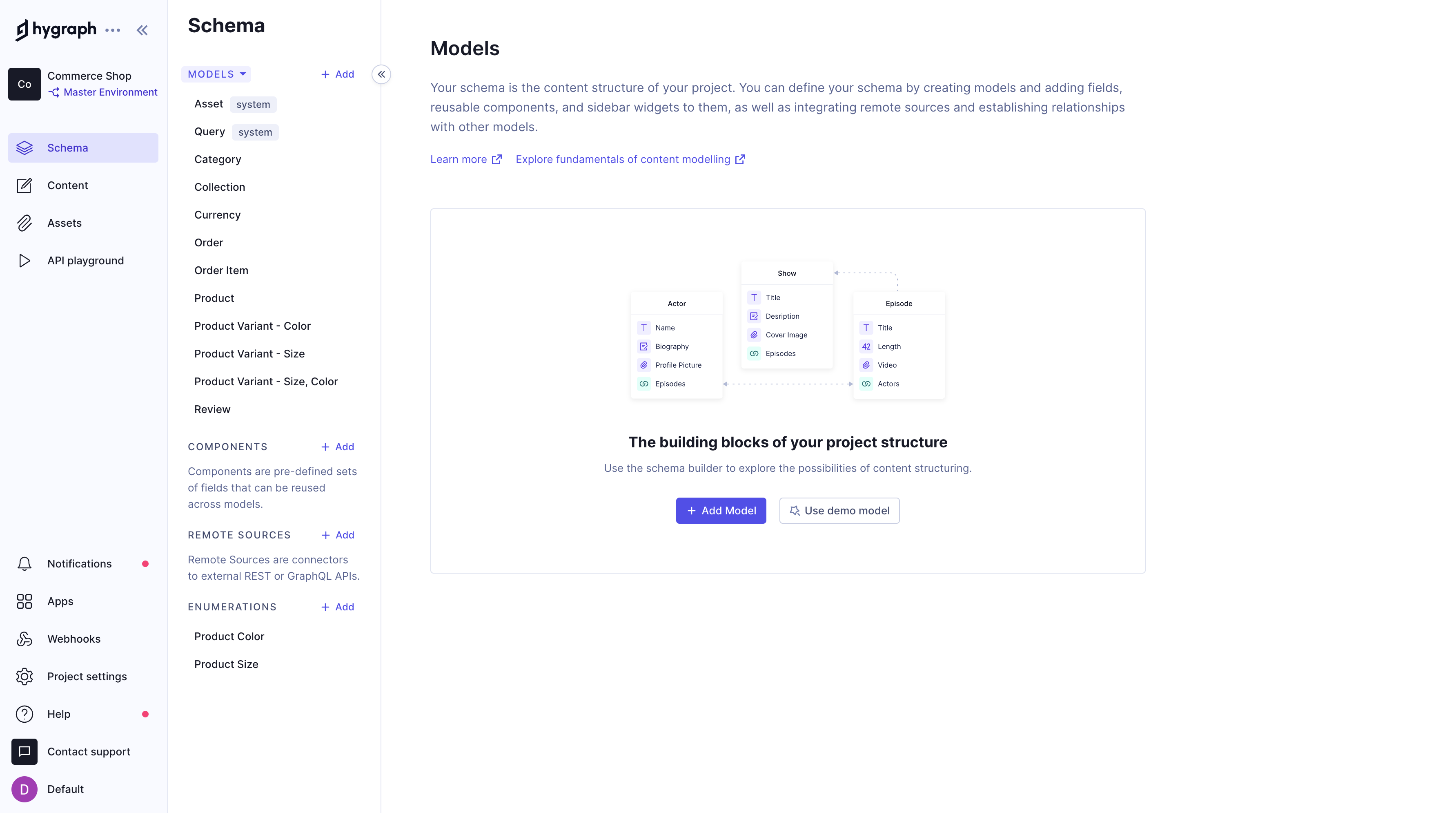
Schema Builder - Define the structure of your content API using our low-code schema builder with a variety of field options like text, assets, numbers, maps, and even connect content models to share information and scale faster.
Remote Sources - Low-code approach to configure multiple external systems with your Hygraph project, with support for both GraphQL or REST APIs. Custom types are auto-generated through introspection, but may need to be defined for some RESTful Remote Sources. Once a remote source has been configured, content from this source can be used across multiple models or queried on a top-level.
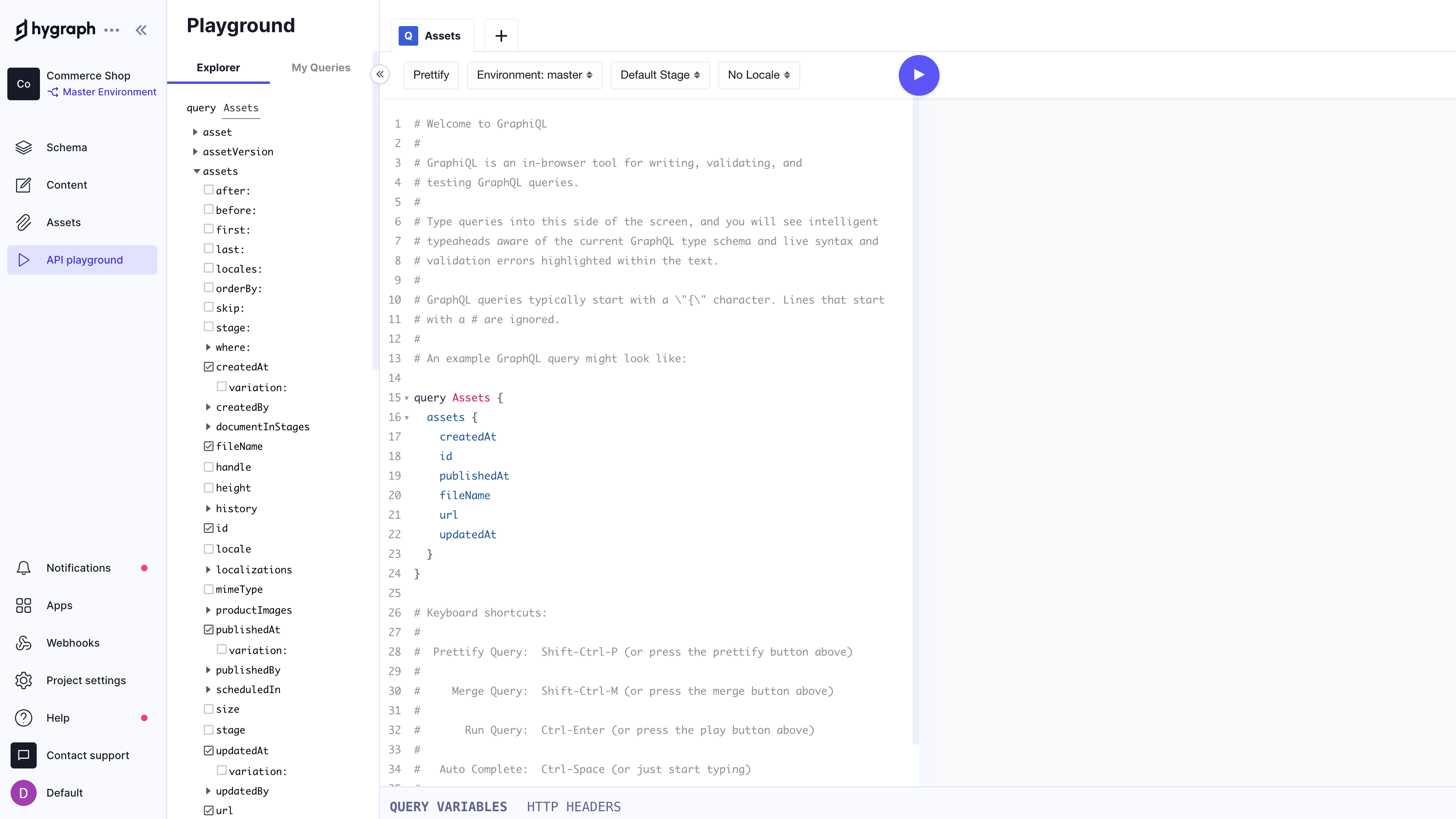
API playground - All projects come with a built-in API Playground to experiment with queries and with mutations. It’s also great for performing tasks like testing authorization and access control with API keys, testing multiple environments, localized content and more.
Localization - Define multiple locales within the project and manage each translation easily within one content model. Localizations can be managed both via the UI or through GraphQL mutations. You can also define default and fallback languages.
Webhooks - Trigger webhooks for various Hygraph events with additional headers and authentication if needed. Webhooks are logged and you can retrigger failed webhooks when necessary.
Granular permissions - Define granular permissions for every role in terms of what content they can access (exact models, stage, locales, environments, etc.) and what actions they can perform (read, create, update, delete, publish, unpublish).
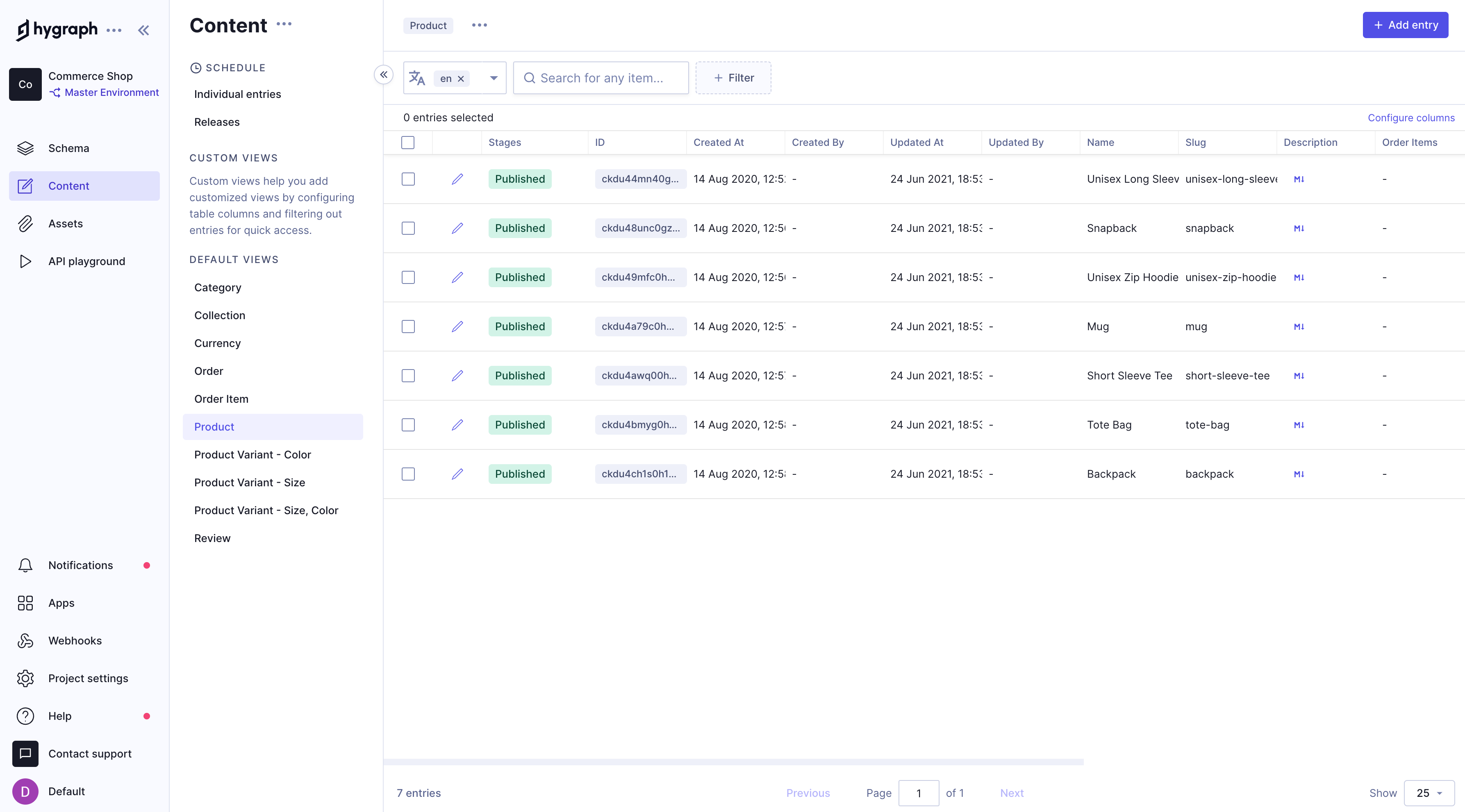
Content Editing:
- Components - Make content creation significantly faster and flexible by using components, a predefined set of fields to be used across multiple models. You define the fields that will be used inside a component once, and then content teams can fill them with different content every time they’re used in a content entry.
- Batch editing - Save time by making changes to multiple content entries at once.
- Commenting - Add comments to content entries, start a discussion within and assign them to team members directly from within the CMS.
- Scheduled publishing - Schedule publishing or unpublishing of content at a specific time or as part of a release.
- Content Stages and Workflows - Create custom stages other than the default DRAFT and PUBLISHED stages and map your internal editorial workflows. Combine these with granular permissions to define which users can read and move content for every particular stage.
- Preview URL - Set up URLs to preview content through auto-generated links on your frontend before it's published.
App Framework - Tailor Hygraph according to your unique business use case by building custom apps to either add functionality to Hygraph or connect to other systems. Apps can connect to other systems, perform actions on the API and have custom pages, sidebar elements or fields.
Useful Links to Get Started
Docs: https://hygraph.com/docs
Feature Overview: https://hygraph.com/features
Marketplace: https://hygraph.com/marketplace
Examples: https://github.com/hygraph/hygraph-examples
Starters:
- Blog: https://hygraph.com/marketplace/starters/hygraph-gatsby-blog
- E-Commerce Storefront: https://hygraph.com/marketplace/starters/hygraph-nextjs-storefront
- Developer Portfolio: https://hygraph.com/marketplace/starters/hygraph-sveltekit-portfolio
- Documentation: https://hygraph.com/marketplace/starters/hygraph-remix-documentation
- Marketing Website: https://hygraph.com/marketplace/starters/hygraph-nextjs-chakra-website
- To-Do App: https://hygraph.com/marketplace/starters/hygraph-nextjs-nextauth-swr-todo
Learn about using Hygraph with:
- React: https://hygraph.com/react-cms
- NextJS: https://hygraph.com/nextjs-cms
- Vue: https://hygraph.com/vue-cms
- Gatsby: https://hygraph.com/gatsby-cms
- Remix: https://hygraph.com/remix-cms
- Svelte: https://hygraph.com/svelte-cms
- Hydrogen: https://hygraph.com/hydrogen-cms
- Angular: https://hygraph.com/angular-cms
Learn about GraphQL Headless CMS: https://hygraph.com/headless-cms
Learn about GraphQL: https://hygraph.com/learn/graphql
Find more headless content management systems.