Menu
FlyCode
- Home page
- https://flycode.com
- @flycodeHQ
- Type:
- Git-based
- Supported Site Generators:
- React, Angular, Vue, PHP




Why Flycode?
FlyCode is the only out-of-the-box CMS built specifically for Modern Web and Mobile Applications.
- There is zero development work required to spin up or maintain
- FlyCode automatically scans your code to identify content and makes it editable via their pre-built UI
- Maintain codebase ownership with a git-based workflow that treats content as a feature
- Bridge the gap between Developers and Product/UX stakeholders to ship product edits faster without all the back-and-forth
- Saved precious development time and approve changes instead of doing them yourself!
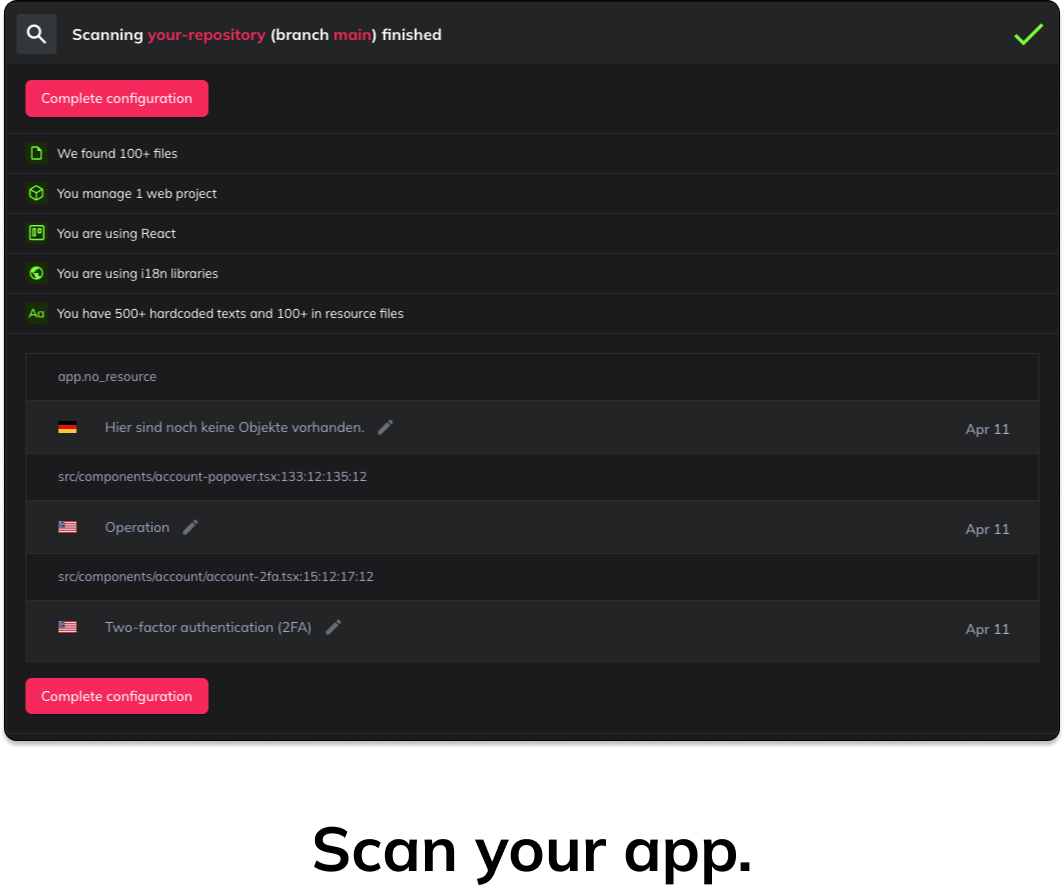
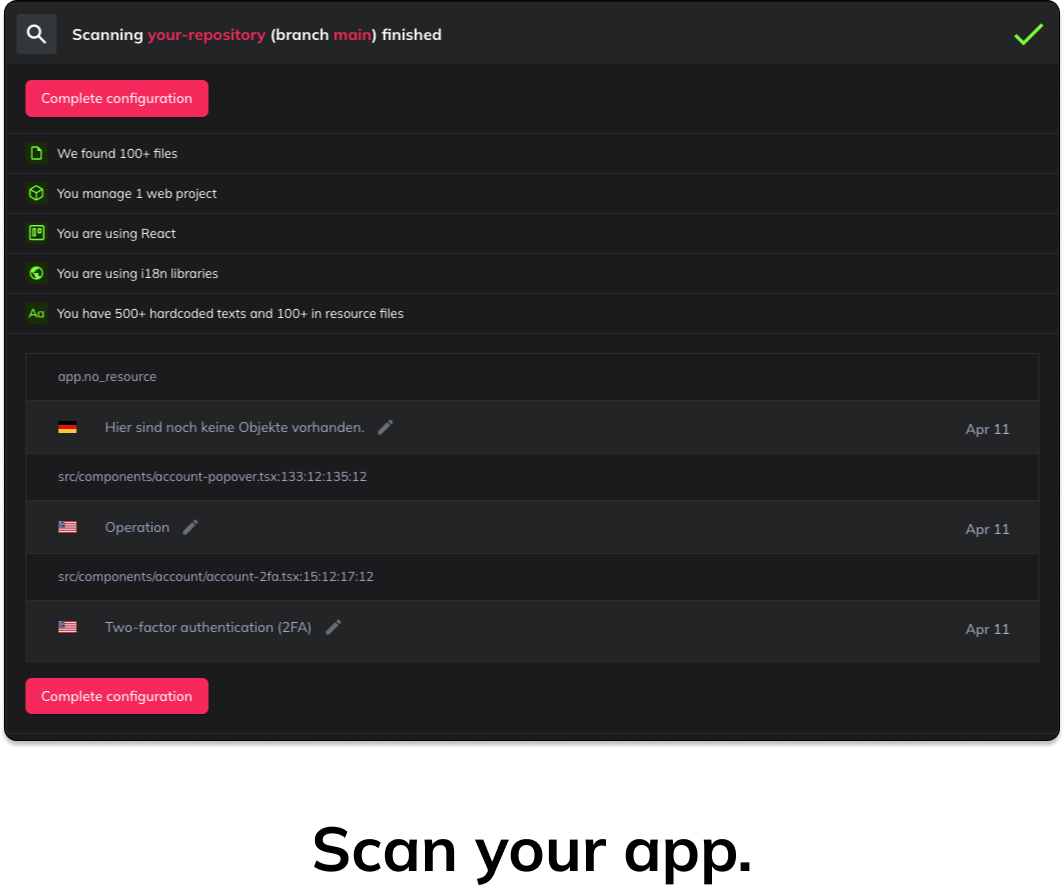
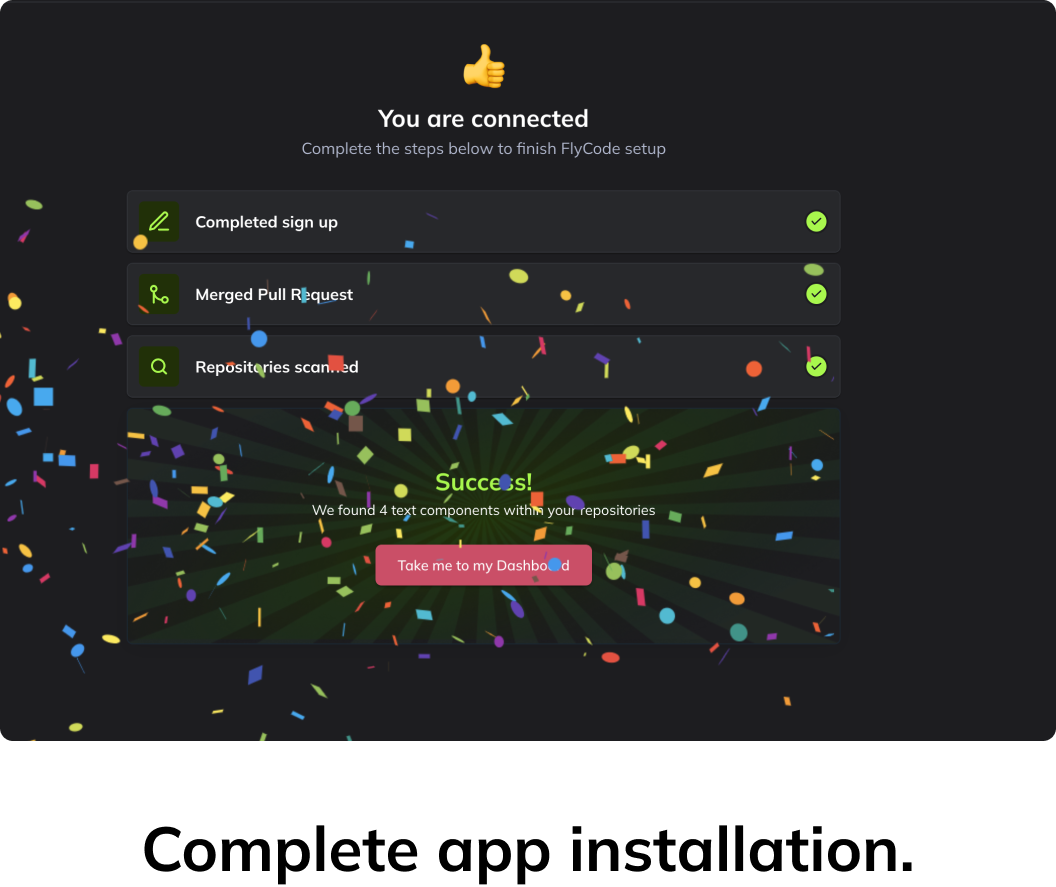
How it works?



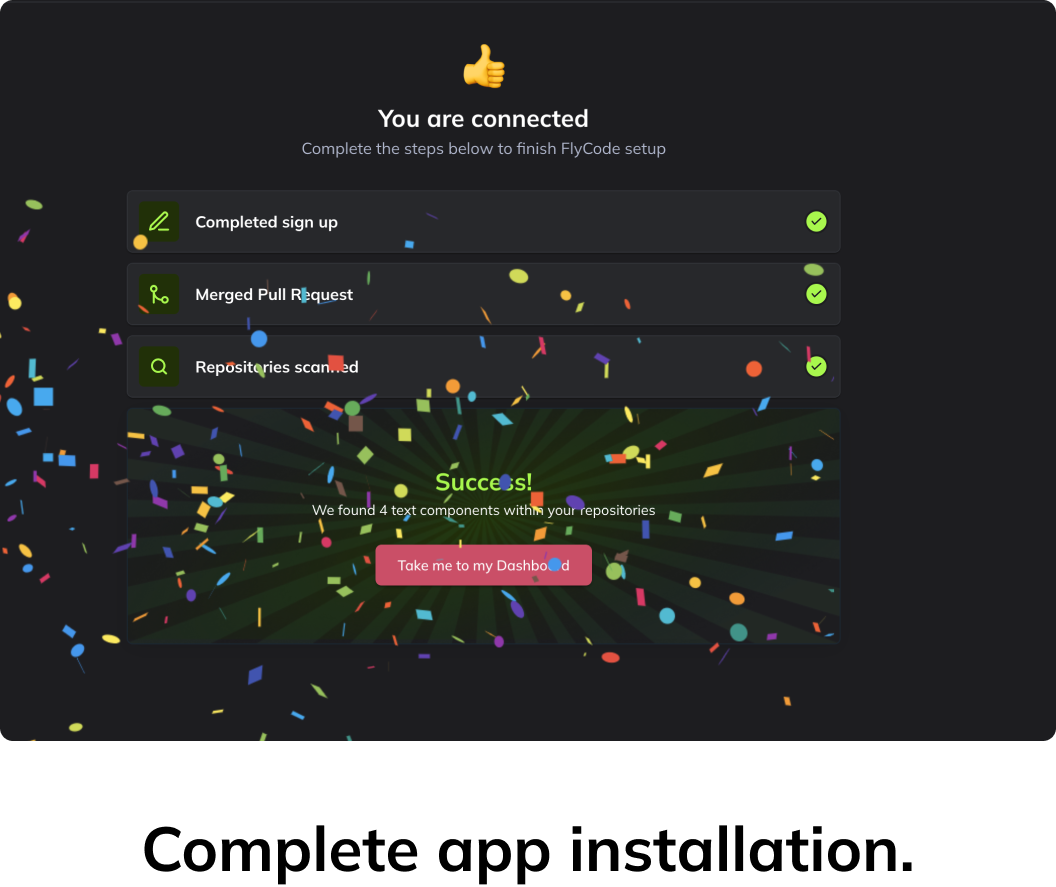
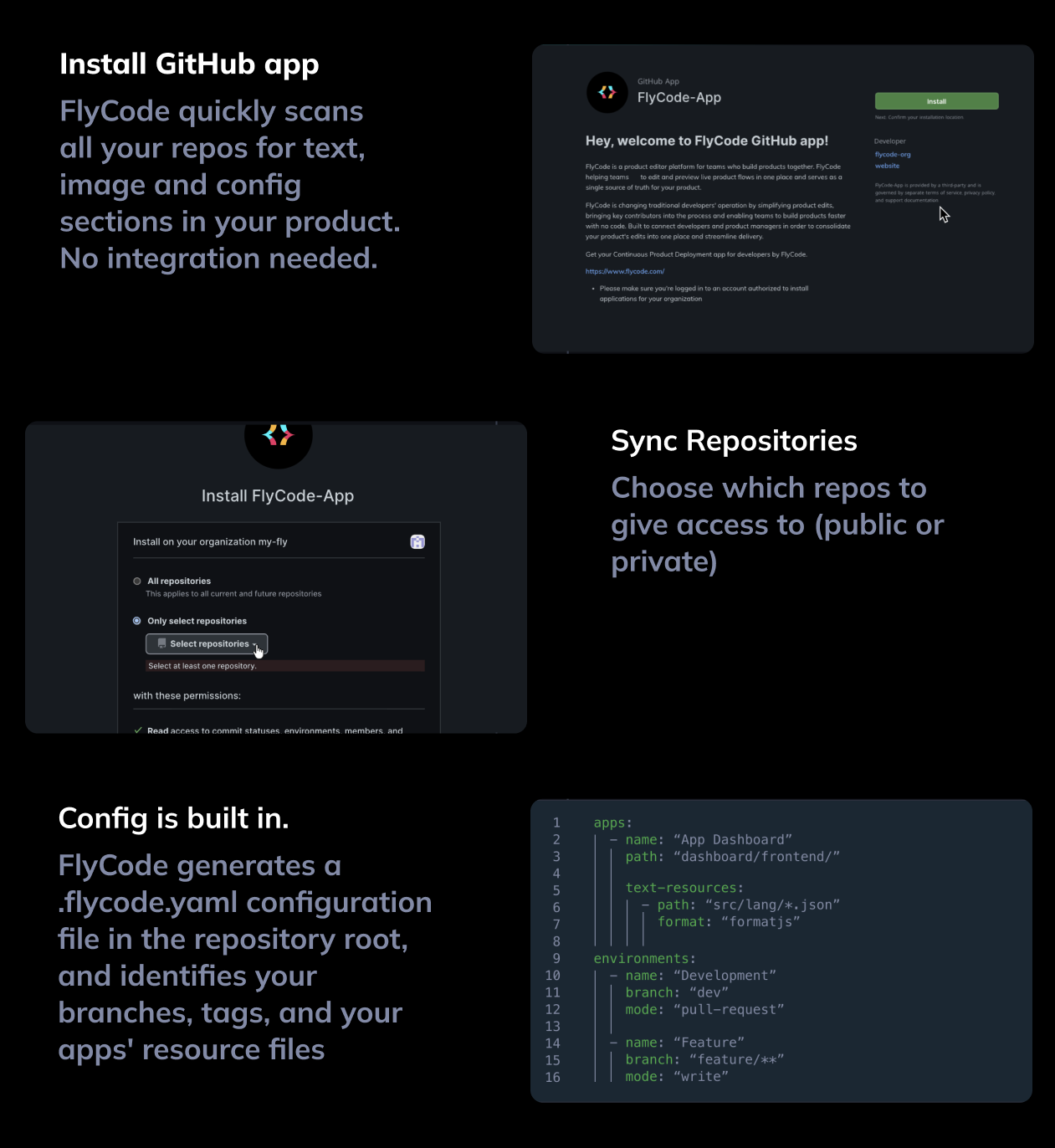
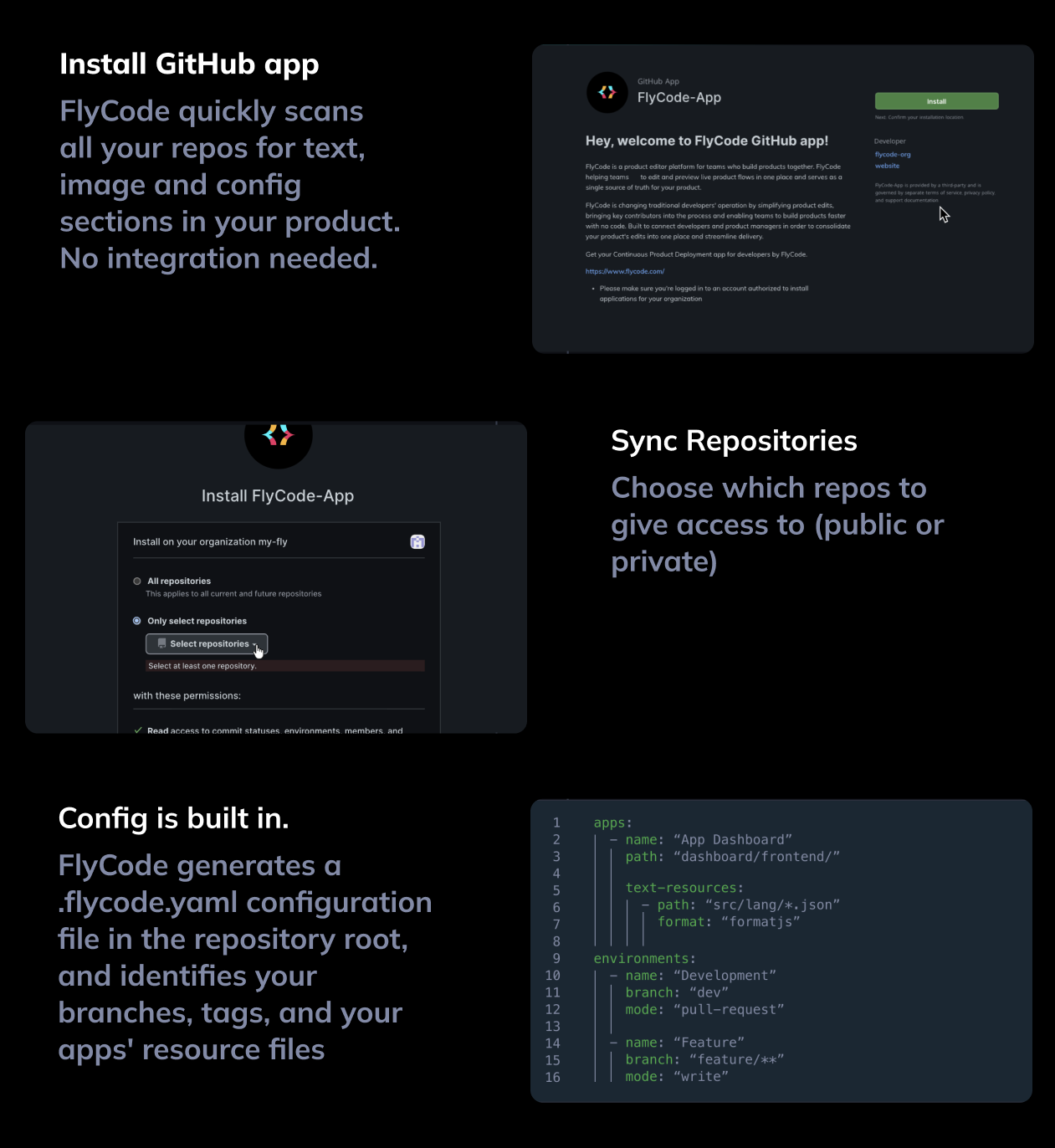
Connect your app
Visit our app, to connect your apps, select relevant repos - or add your teammate and send them an invite to connect! That's it, FlyCode does the rest! Immediately access your content to begin editing with no code!
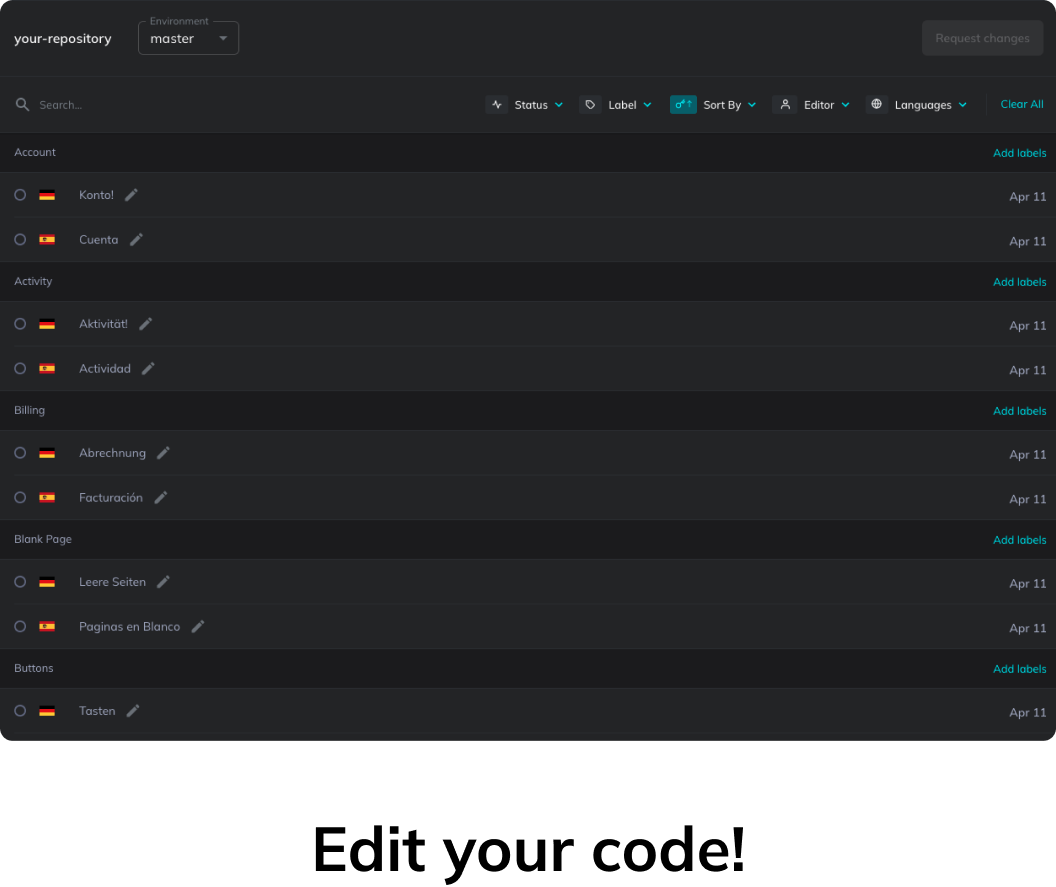
Empower Product and UX teams to own experimentation and product edits without development resources:
FlyCode's automated scan identifies editable components and content in the product and submits requests for changes via a pull request for the developers to review. Defining a new category of No-Code… using your code 🤯
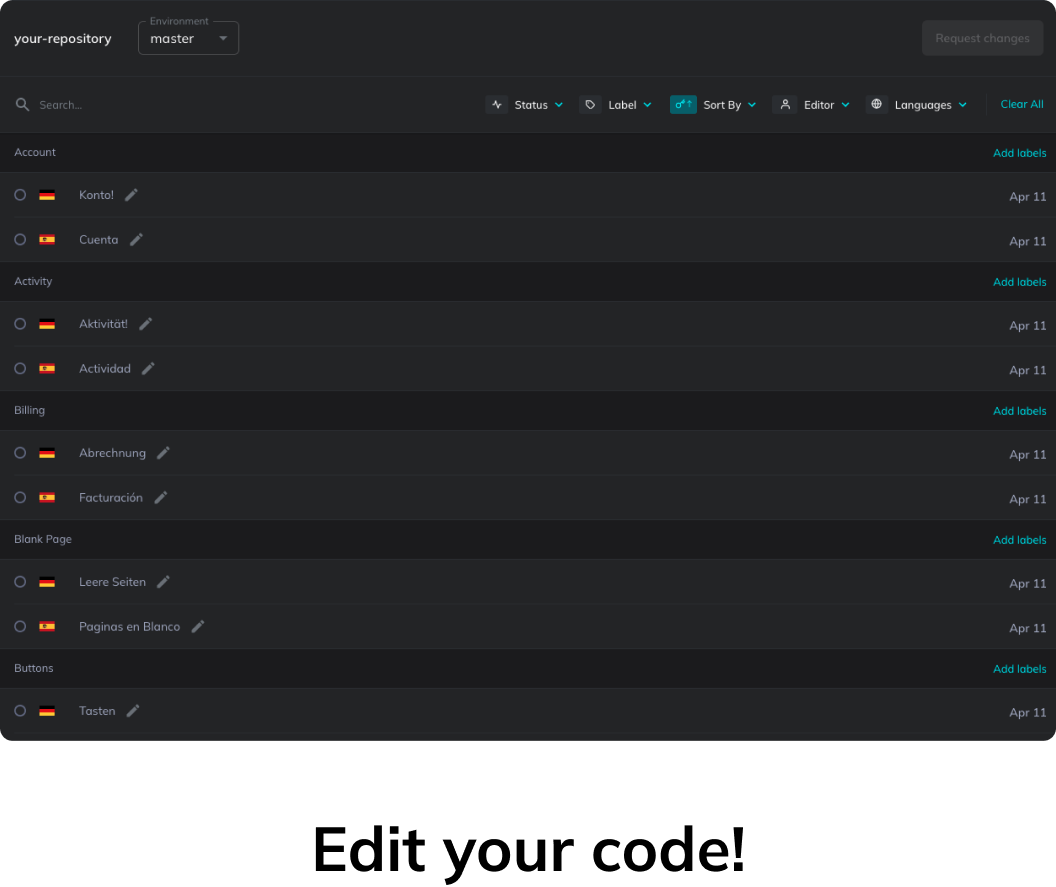
Developers approve changes through Git, matching their existing workflow:
For each change requested via FlyCode, a Pull Request (or Merge Request) will be sent to the developers in the same way they would do it themselves. Our visual editor (beta) helps non-developers visualize changes with the context of the UI.
To start now, sign up here

To read more about our product and our latest updates, don't miss our medium channel:
Find more headless content management systems.